蘋果的網站可以說是企業官網的設計中的佼佼者,從圖片、廣告詞、白色的背景等排版設計都十分的漂亮且直觀。
比如衛龍辣條就深得蘋果頁面設計的“精髓”,曾經靠模仿蘋果在網上大火一把。畫風如下:

這讓人看完都不禁產生錯覺,是蘋果開始賣辣條了嗎?那么蘋果產品頁面設計究竟暗藏哪些玄機,可以如此的吸引人呢?
縱觀蘋果的產品頁面可以發現,網頁上有非常詳細的產品圖片、令人驚嘆的動畫效果和以用戶為中心的內容。那么你是否認真的思考過。蘋果的產品頁面和其他網站有什么不同?為什么閱讀蘋果產品描述會讓人感到輕松?為什么它能讓普通用戶也能理解一些難懂的技術術語。本文將從蘋果網站結構、外觀以及內容策略入手,介紹了各種蘋果產品頁面UX設計原則。下面,我們先來聊聊蘋果產品頁面結構有哪些值得借鑒的地方。
這個部分一共分為四個點,不僅分析了一般的網頁結構,還分析了蘋果使用采用的一些方式讓用戶更容易理解復雜的信息。
頁面分塊
蘋果產品頁面通常更喜歡將內容分割成單獨的片段,在每個文本塊之間會有大片的留白,或者放入圖片或視頻片段,而不是冗長的無結構段落。
除了每一頁的末尾的法律部分,用戶是很難在蘋果產品頁面上發現大段的文本內容。將文本分成小段內容,并分散在整個頁面各個位置,讓人感覺需要閱讀的內容非常的少。
將信息分割成單獨的部分通常被稱為分塊,這不僅可以用于文本種,還可以用于處理任何類型的信息。一般來說,在一個網站上展示大量的信息,不僅會給人留下糟糕的第一印象,還會增加訪客離開的風險,并且讓用戶更難記住信息。
例如,將一串很長的非結構化數字“454678007”與結構化版本“454-678-007”進行比較。盡管這兩個數字內容是相同的,但后者明顯更容易記憶。

注:圖片來自蘋果官網截圖。
極致的沉浸&互動效果
蘋果的產品頁面并不是直接將所有信息堆疊在一起,它還創造出了互動體驗。當用戶滾動瀏覽頁面時,圖片跟著移動,文本淡入,產品動圖則直觀的展示了晦澀難懂的術語。
對于用戶而言,就不再是“囫圇吞棗”獲取產品的信息,而是在緩慢的瀏覽中,逐步探索每一個功能。
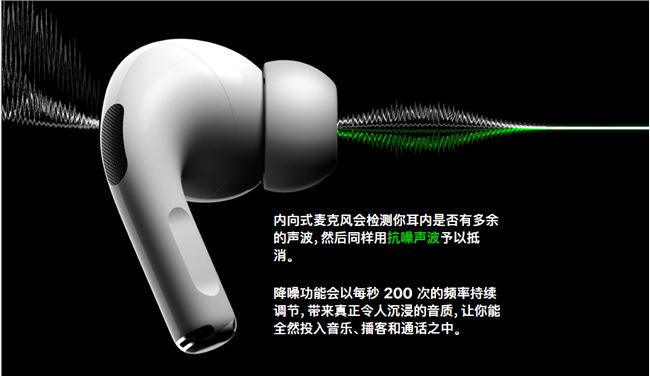
以瀏覽蘋果Air pods頁面為例,頁面上詳細3d動畫不僅展示了產品的表面,還展示了產品內部的每一個微小的技術細節,這讓用戶能更深刻的了解到了產品重要細節。

注:圖片來自蘋果官網截圖。
讓用戶在3D空間中探索產品,不僅更接機實物,還提供了一種有趣的方法來在線營銷產品。由于傳統的電子商務網站主要依靠靜態的產品圖片和簡短的描述來銷售產品,用戶往往缺乏足夠的想象力來充分了解產品。相比之下,蘋果則提供了一種更具沉浸感的方式,讓用戶有機會以一種更有趣、更詳細的方式來查看和了解產品。
頁面帶來的“驚喜感”
不可否認的是,蘋果已經掌握了讓用戶感到驚喜的藝術。比如在瀏覽單個產品時候,網站轉換不斷變化,產品以多種方式移動和旋轉,只要用戶想看,就不會錯過任何細節特寫。
用戶瀏覽蘋果產品頁面時,看到的內容不再是干巴巴的信息,而更像是經歷了一場“旅程”,從文字到圖片都在不斷的切換。
營造社會認同感
除了有詳細的產品照片、令人印象深刻的動畫和醒目的標題,蘋果在網站還展示了社區驅動的內容。比如藝術家們給出一些建議來改善沉悶的肖像照片,攝像師如何用新的iPhone Pro拍攝電影等等。
看完視頻后,讓人覺得像iPhone Pro或Apple Watch等產品不再是蘋果產品頁面上那些抽象的、精致3D圖片,而是人們日常中實實在在使用的工具。看完一個有一個視頻之后,就讓人會想擁有Apple Watch會是什么感覺。
展示其它人使用產品,還能建議可信度。與營銷驅動的產品頁面相比,社區驅動的內容為客戶提供了一個基于他人經驗創建意見的機會。傾聽別人的意見,而不是蘋果產品頁面上醒目的標題,會給人一種聽別人意見的印象,也會讓潛在客戶更有可能決定購買他們一開始還在猶豫的產品。

注:圖片來自蘋果官網截圖。
接著,我們再來講講內容策。略除了提供高度身臨其境的網絡體驗、令人印象深刻的頁面切換效果等,蘋果還在標題和文本編輯等內容方面下了很大功夫,讓人產生共鳴。
產品頁面文案幽默且易于理解
盡管蘋果銷售高度技術化的產品,并享有高端品牌的美譽,但它仍保持著一種易于理解的、大多是非正式的、甚至是戲謔的語調。閱讀蘋果產品文本就好比是聽一個聰明、隨和、幽默的人在講述,下面這段話就很有趣,很有節奏,在句末回應了用戶的普遍關注的問題,讓用戶感到被理解了。
比如iPhone SE的防水文案就做到了這點: “瀟瀟灑灑,笑對水花飛灑。iPhone SE 具備抗水性能,最多可在 1 米水深停留 30 分鐘2,因此,它無懼咖啡、茶水、汽水等液體的侵襲。至于灰塵?更是不在話下。”

注:圖片來自蘋果官網截圖。
將產品功能具象化
擁有一臺 2000 萬像素而不是 1000 萬像素的相機意味著什么?為什么新的iPhone SE的電池比你現有手機電池更好?當然,當用戶瀏覽技術細節頁面時,看到大數字會給人一種新產品優于舊產品的印象。但用戶購買任何新的數字產品時,很難理解所有抽象的技術術語和數字,除非任何數字被翻譯成能讓人可以參考的方式。例如,看看蘋果公司在新的iPhone SE中宣傳新電池的方式:
“電量足夠,好戲刷個夠。情節正精彩,當然要繼續。iPhone SE 充滿一次電,就能播放視頻最長達13 小時。充電時,可以直接放在無線充電器上;或者用 18 瓦快充電源適配器,30 分鐘即可從零充至最高達 50% 電量。”

注:圖片來自蘋果官網截圖。
這個文案標題不僅有趣,它還提供了極為簡單的數字,讓大多數人能將產品新的優勢與其它東西聯系在一起。在原本起來干巴巴的抽象數字加上一些細節描述,會讓人們停下來思考一,用戶理解后滿意度也就增加了。

注:圖片來自蘋果官網截圖。
展示產品相關性和實用性
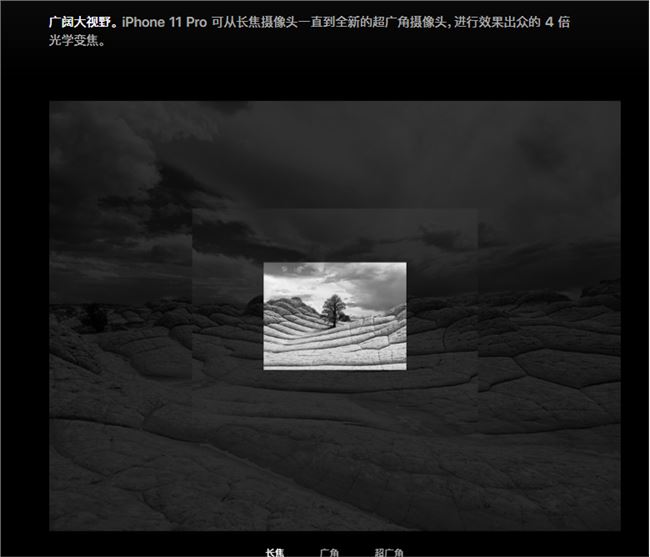
除了將復雜的技術術語和數字轉換成人們可以更好理解的格式之外,蘋果還提供了語境,讓產品變得與客戶更加相關。例如,看看為iPhone Pro的廣角相機所寫的文案:
“如果無法讓拍攝的對象全部收進畫面,那就將鏡頭拉遠。因為全新的超廣角攝像頭取景范圍達到四倍,可拍攝更廣的場景,所以你即使站在原地不動,也能實現后退、再后退的取景效果。下一次,把那些連綿的大山、高聳的教堂和壯麗的天際,全都收進來吧。”

注:圖片來自蘋果官網截圖。
產品頁面僅僅關注廣角相機專業的技術參數,產品解釋使用一個實際的例子,讓每個人都可以聯系。讀者可能馬上就會想到拍攝廣角照片的感覺。
解決用戶潛在顧慮
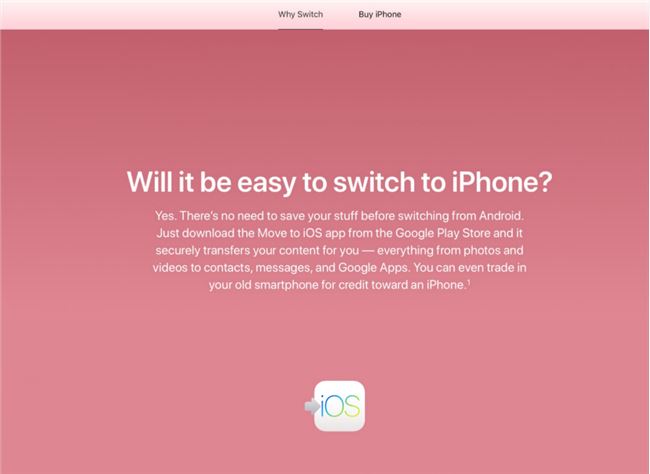
盡管有些用戶在瀏覽蘋果產品頁面時會有購買的沖動,但是入手一個新產品也伴隨著擔憂。尤其是如果用戶之前沒有使用過蘋果的產品,會擔心換了設備是否會帶來很多不便以及產生其它問。顯然,蘋果已經了解了大多數人的顧慮,專門提供了一個頁面來解釋切換設備相關的任何常見誤解。

注:圖片來自蘋果官網截圖。
正如上面的截圖所示,一些可能的存在問顧慮會立即得到解決,并提供持續的指導,鼓勵用戶直接前往蘋果支持頁面而不是自己來解決問題。
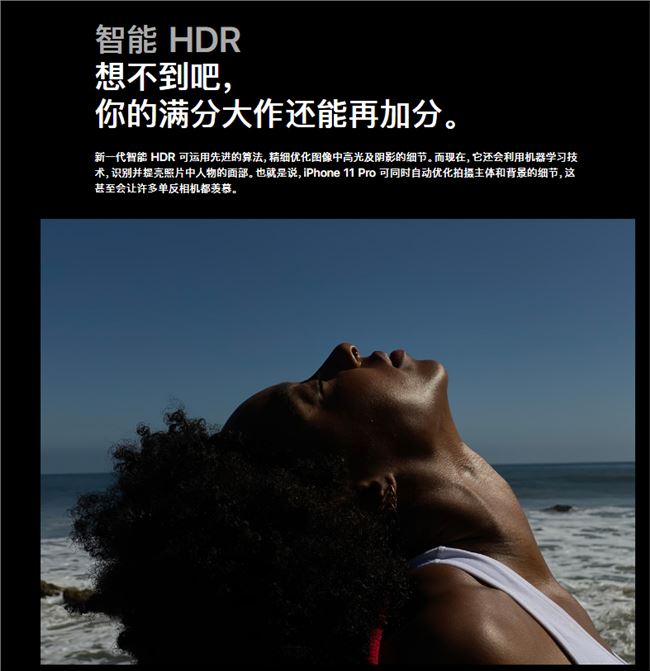
除了支持頁面之外,蘋果還不斷挑戰用戶,讓他們質疑自己目前對技術的信仰,并積極反思自己的觀點:“智能 HDR 想不到吧,你的滿分大作還能再加分。”

注:圖片來自蘋果官網截圖。
看到這樣的標題會讓人眼前一亮,而在蘋果在文案的正下方,顯示了使用HDR新技術拍攝照片的效果。蘋果沒有僅僅告訴我們新相機最終會比我們現有的更好,而是提供了一些直接的例子,消除了讀者可能會有的任何顧慮。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



