PWA是什么?
PWA(Progreesive Web Apps),由谷歌最早提出的一種漸進式增強型的網頁應用(Web App)概念。PWA也被稱為“遠古小程序”,小程序本質上是網頁,需要橫跨手機系統和App兩個平臺限制;而PWA在系統層面將網頁打包成App,具有跨平臺的通用性和兼容性,讓網頁App具備原生App的功能特性。

PWA有什么優(yōu)點?
1. 可靠:離線或者網絡環(huán)境較差的情況下也能工作;
2. 快速:網頁加載速度快,而加載慢會導致用戶放棄瀏覽網頁;
3. 便捷:直接添加在手機主屏幕,無需從應用程序商店下載安裝;
4. 沉浸式體驗:提供APP般使用體驗,頁面簡潔、少廣告,還擁有后臺運行和推送通知的能力;
(在Android 系統可以設置全屏顯示,iOS則由于支持度問題不可以全屏顯示。)
愛用建站如何進行PWA設置?
1. 進入【愛用建站】,輸入賬號密碼登錄;
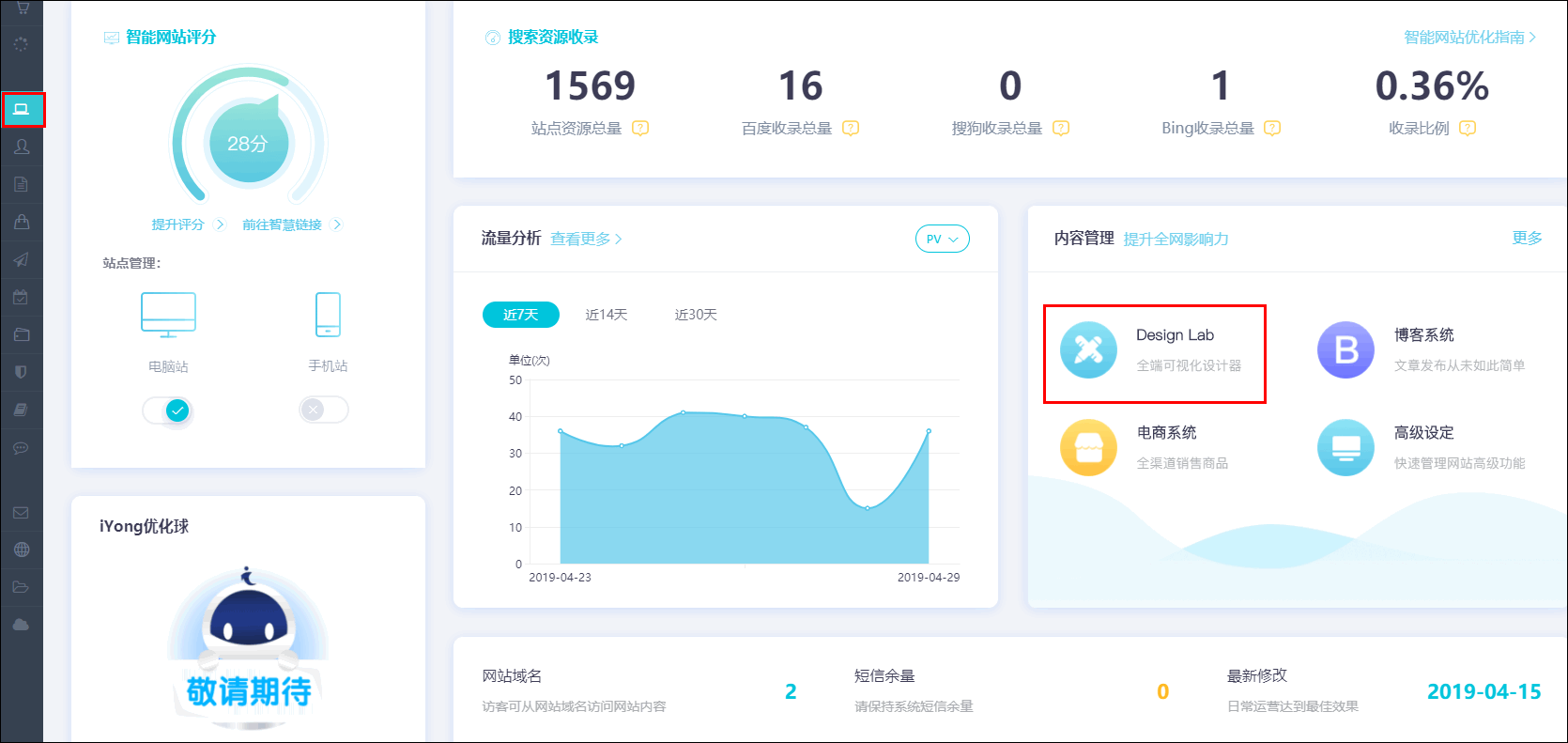
2. 點擊【智能網站】下的【立即管理】;

3. 點擊【Design Lab】進入可視化設計器;

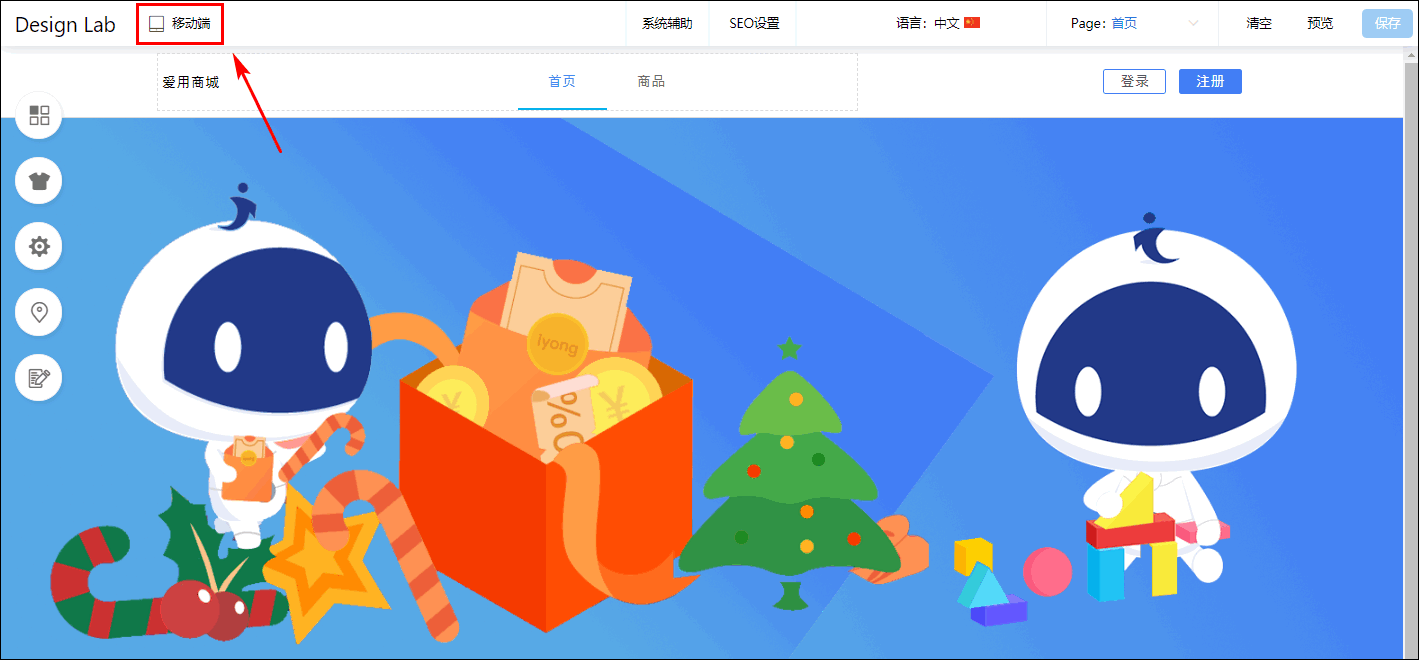
4.此時為桌面端,點擊切換為【移動端】;

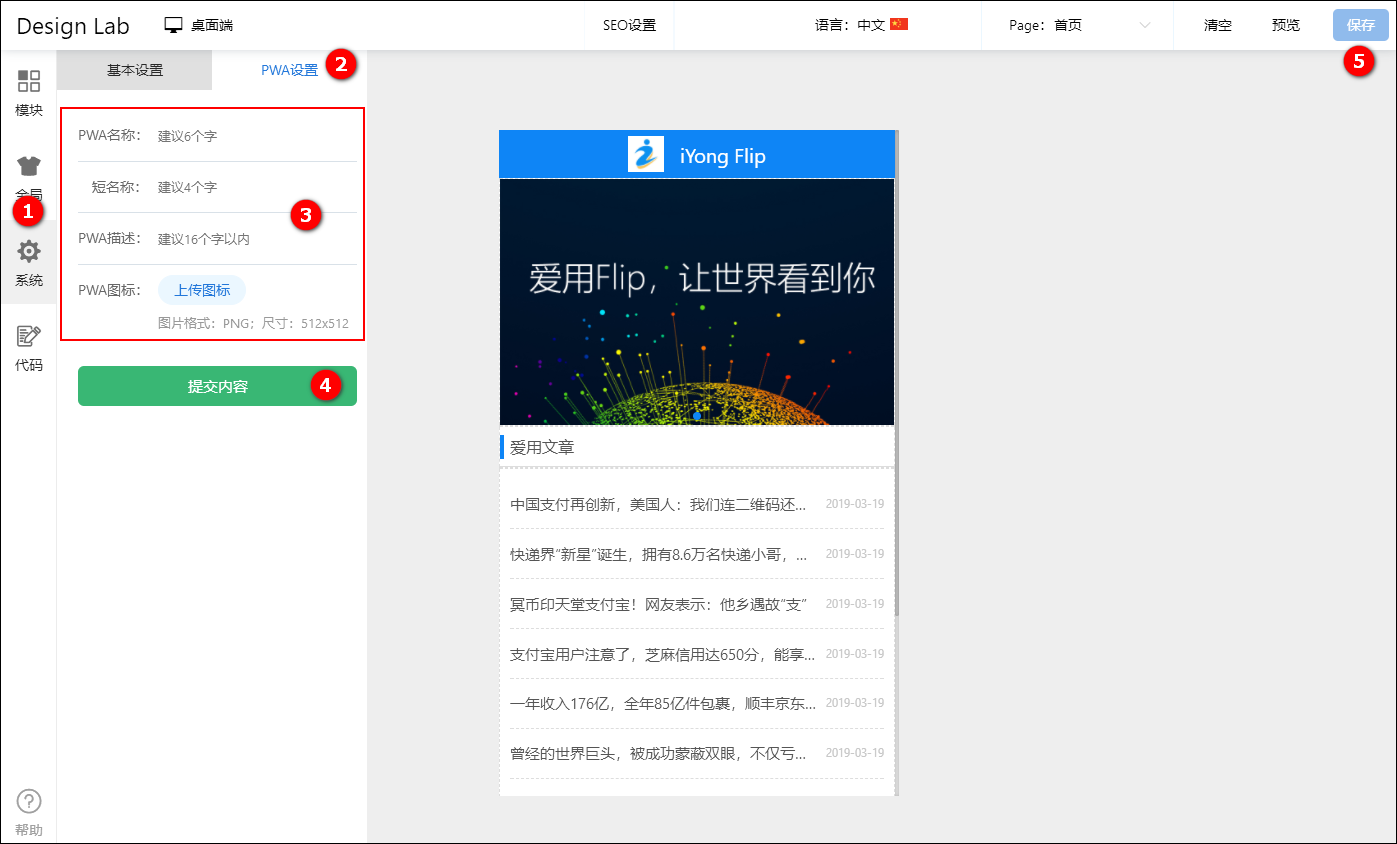
5. 點擊【系統】-【PWA設置】,填寫PWA名稱、短名稱、PWA描述、上傳PWA圖標后,點擊【提交內容】后【保存】。

如何將PWA網站添加到移動端和PC端?
一.移動端將PWA網站添加到主屏幕
TIPS:支持iOS 11.3、Android系統。
(一)iOS系統:
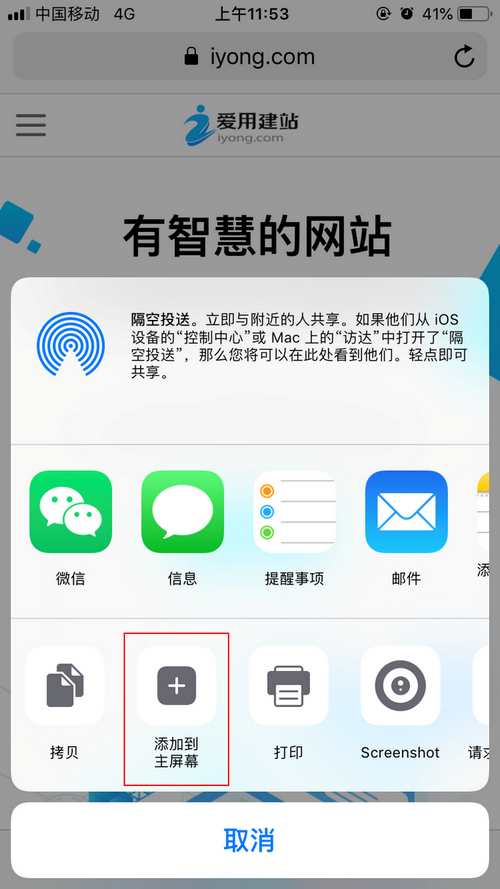
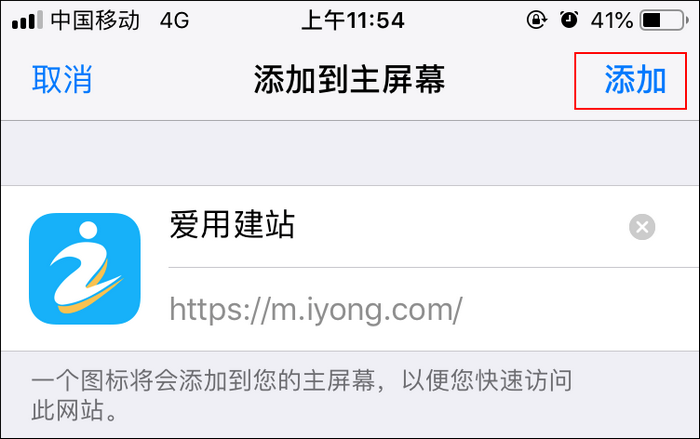
1. 蘋果手機端打開 Safari 瀏覽器,訪問一個網頁,比如愛用建站平臺(https://m.iyong.com/),將該網頁【添加到主屏幕】;

2. 點擊【添加】;

3.手機主屏幕生成【愛用建站】PWA應用,點擊即可快速訪問【愛用建站】。

(二)Android系統
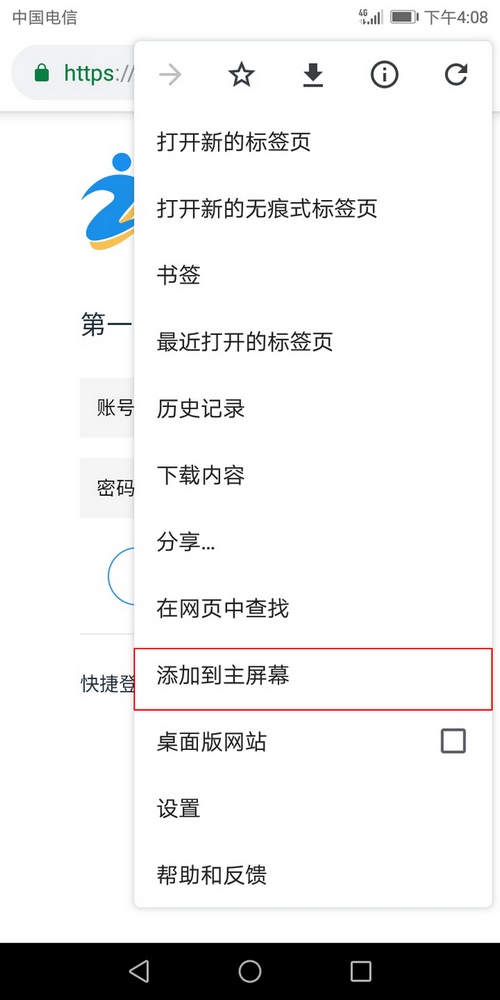
1.安卓手機端打開Google瀏覽器,訪問一個網頁,比如愛用建站平臺(https://m.iyong.com/),將該網頁【添加到主屏幕】;

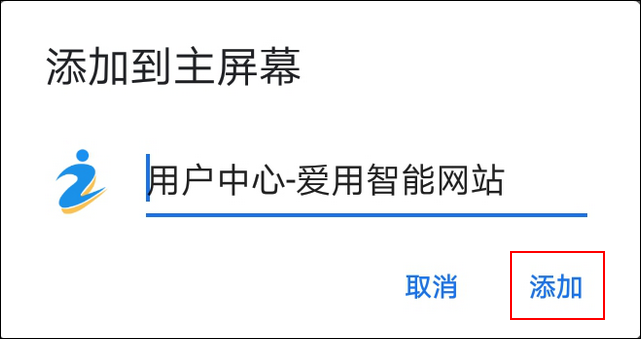
2.點擊【添加】;

3.手機主屏幕生成【愛用建站】PWA應用,點擊即可快速訪問【愛用建站】;

4.可點擊【全屏顯示】,瀏覽效果更佳。

二.PC端將PWA網站添加到桌面
TIPS:推薦使用Google Chrome 64或以上版本。
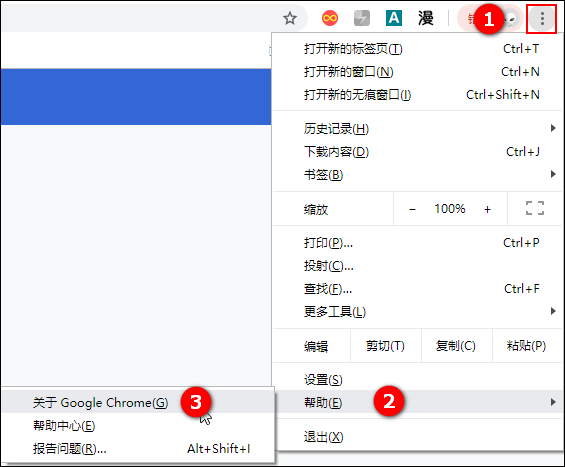
1.更新Google Chrome版本。打開Google,點擊瀏覽器右上角省略號圖標,點擊【幫助】-【關于Google Chrome】進行版本升級,之后重啟瀏覽器完成更新。

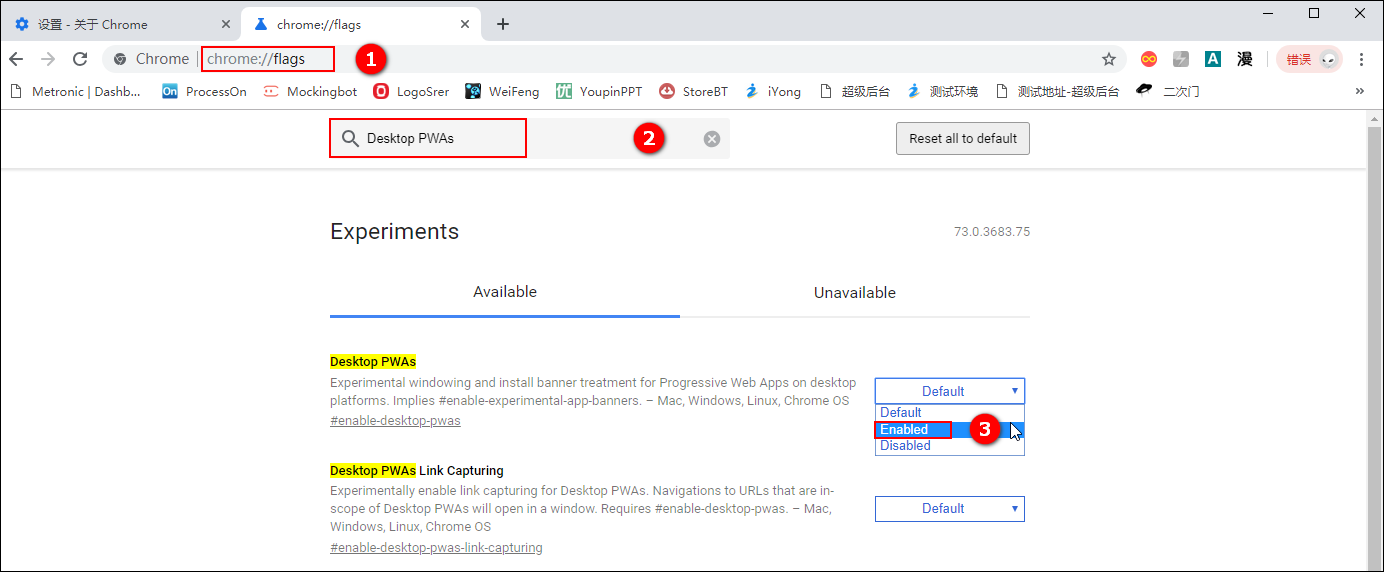
2. 在網址欄輸入“chrome://flags”,搜索找到“Desktop PWAs”的選項,點擊下拉框將“Default”改為“Enabled”。Google就具備了將PWA 添加到桌面的特性;

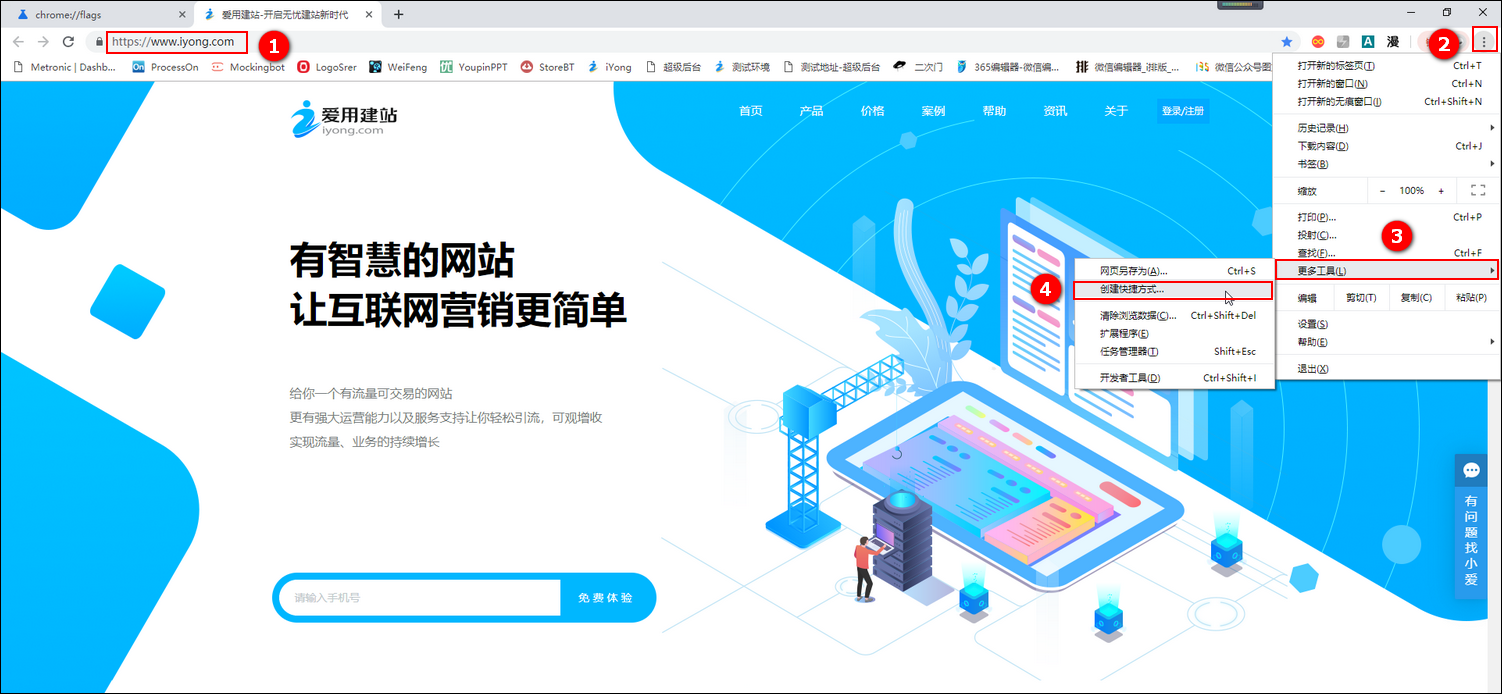
3. 訪問一個網頁,比如愛用建站平臺(https://www.iyong.com/),點擊右上角省略號,點擊【更多工具】-【創(chuàng)建快捷方式】;

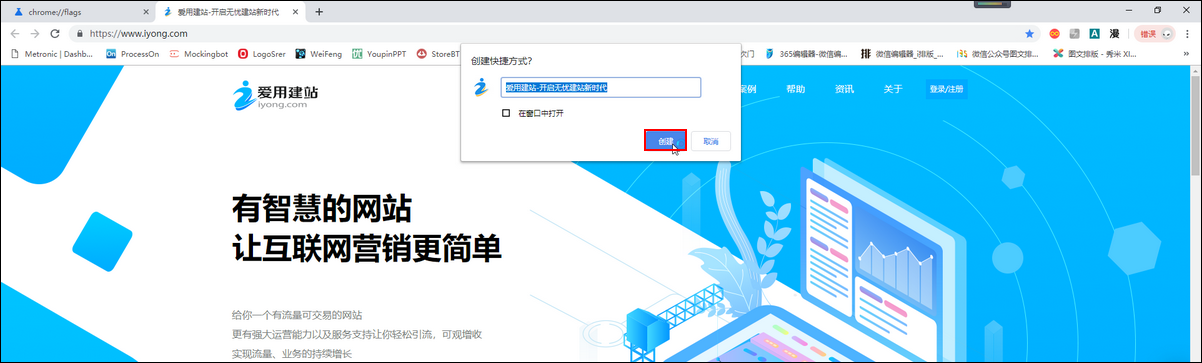
4. 在彈框中點擊【創(chuàng)建】;

5. PWA網站即成功添加到桌面。

本文由今科科技用戶上傳并發(fā)布,今科科技僅提供信息發(fā)布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業(yè)信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



