詳細信息
當前位置:
首頁>
詳細信息
Design Lab丨【排版組件】如何使用排版組件優化網站內容
專欄:Design Lab
發布日期:2020-02-25
閱讀量:5145
作者:
Design Lab排版組件可幫助您結構化地排版,管理內容。
排版組件包括自由容器、選項卡、多列排版、通欄排版等,本文將介紹排版組件的使用方法
自由容器組件
1.PC端登陸愛用建站【登陸入口】,點擊【智能網站】-【Design Lab】。
2.點擊【模塊】-【排版】,將【自由容器】模塊拖進布局網頁即可。
排版組件包括自由容器、選項卡、多列排版、通欄排版等,本文將介紹排版組件的使用方法
自由容器組件
1.PC端登陸愛用建站【登陸入口】,點擊【智能網站】-【Design Lab】。

2.點擊【模塊】-【排版】,將【自由容器】模塊拖進布局網頁即可。

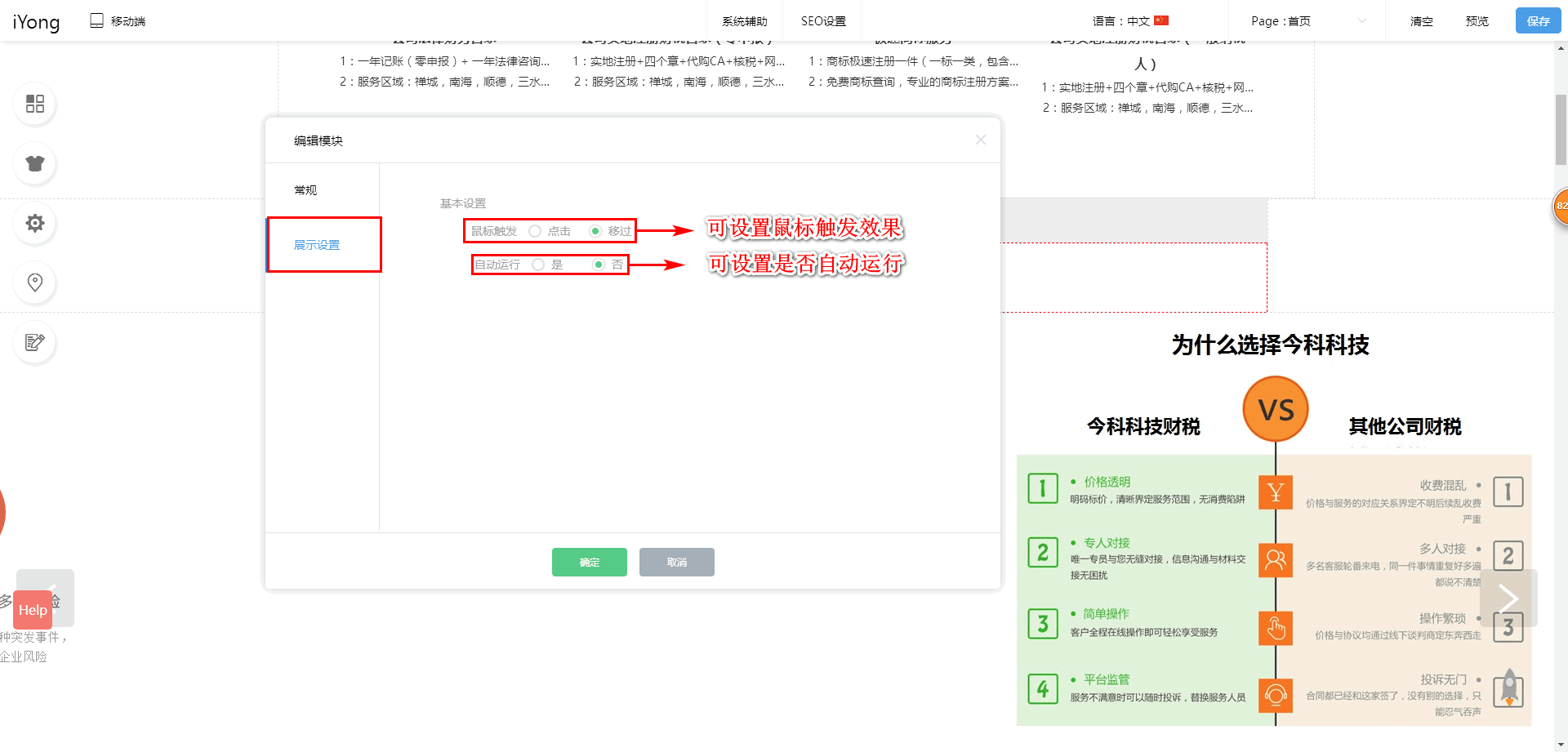
選項卡組件
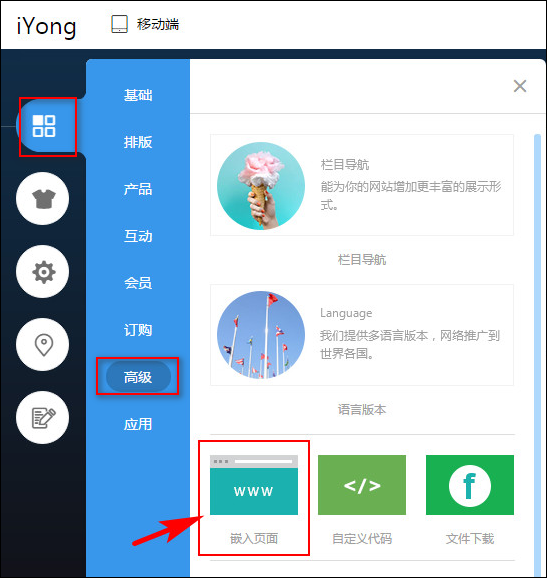
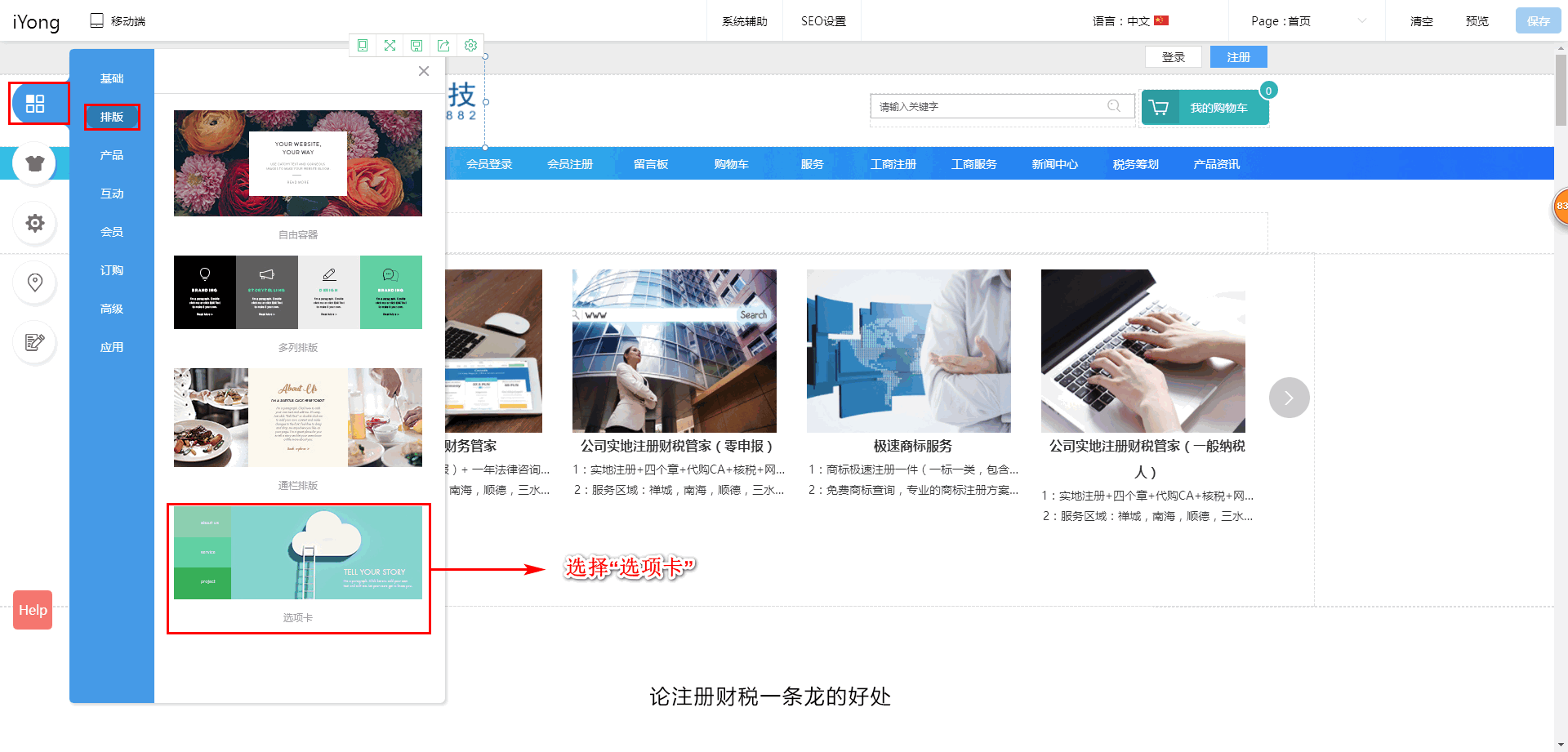
1.進入后臺選擇【模塊】中【排版】,將【選項卡】模塊拖進布局網頁即可。

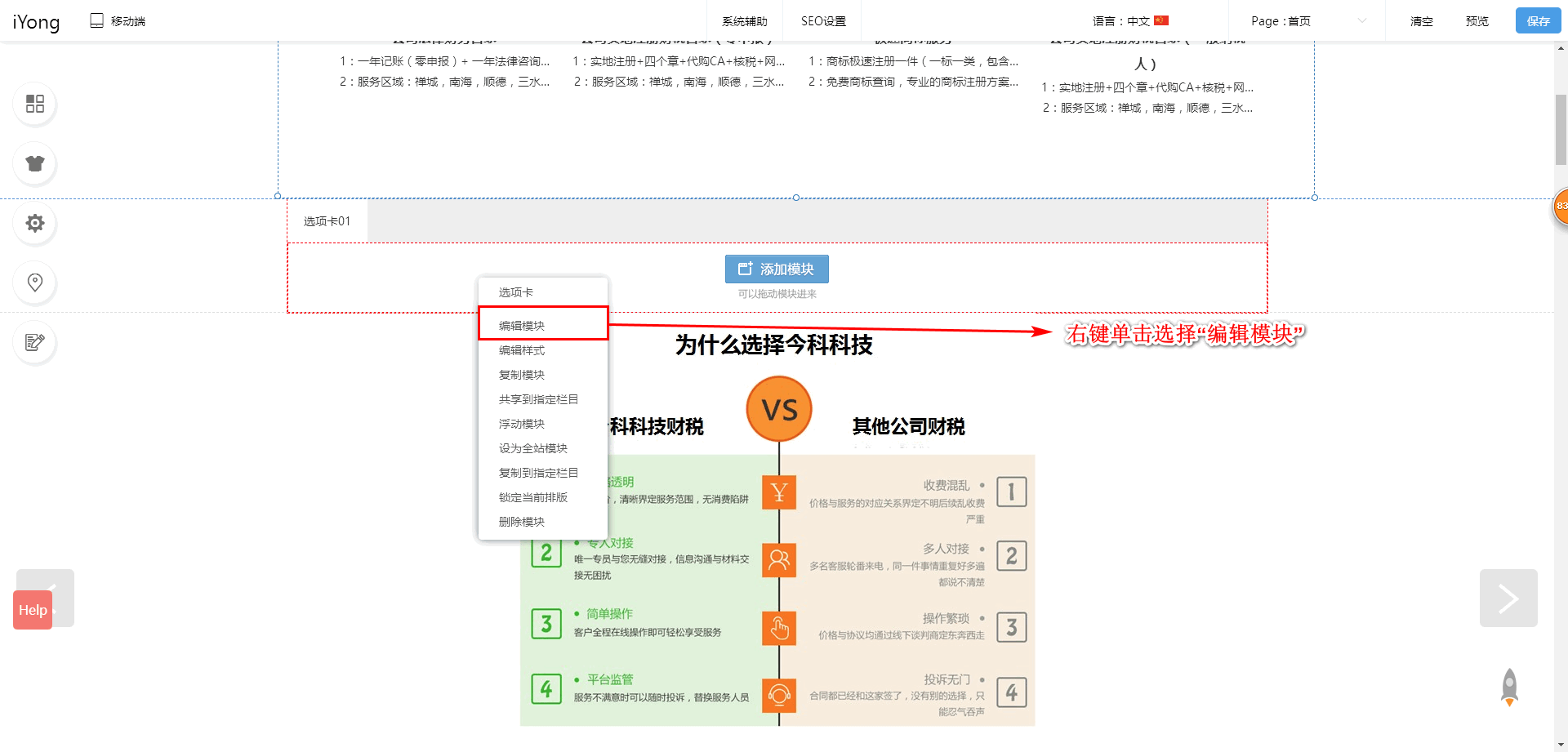
2.右鍵單擊選擇【編輯模塊】。

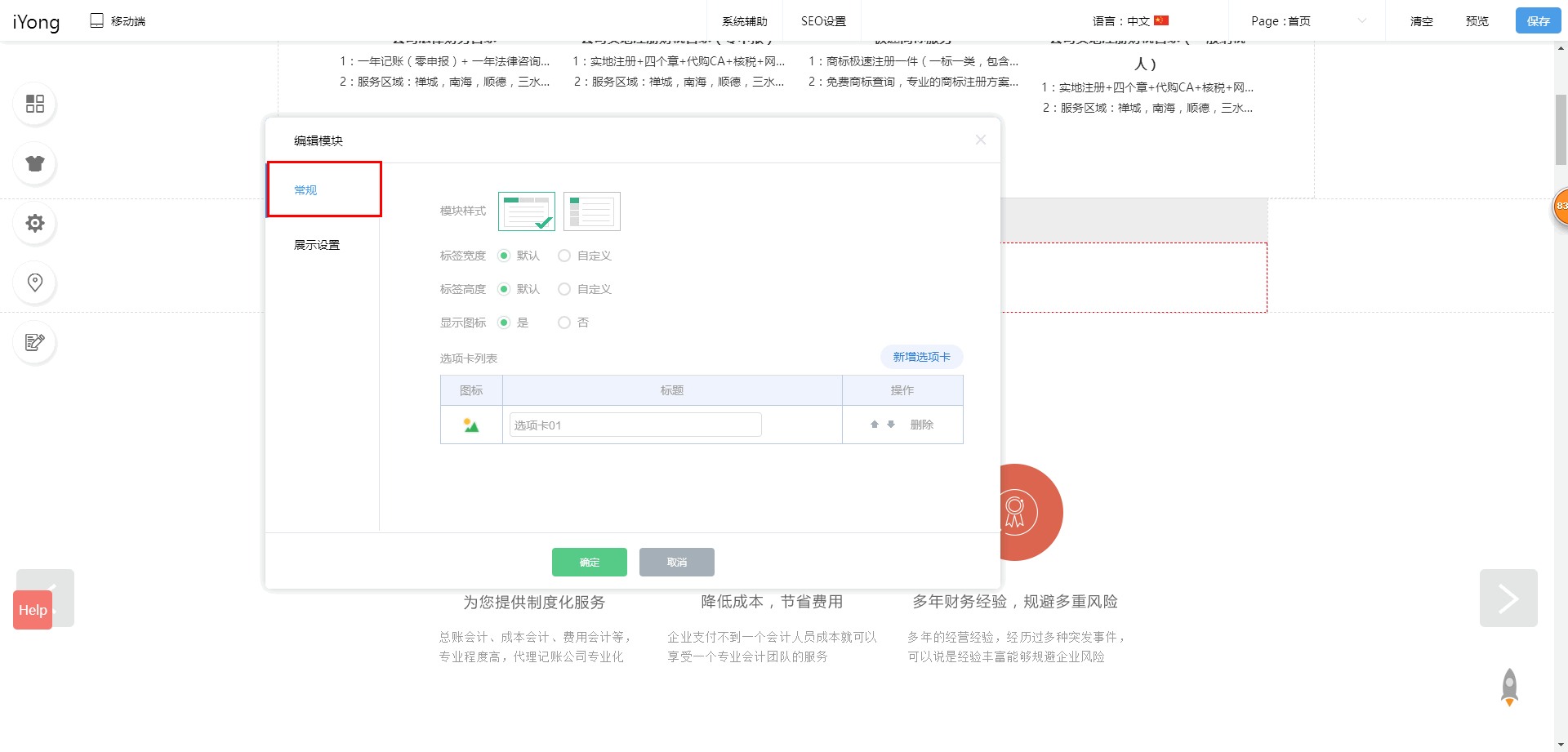
3.在【常規】選項中可以設置【模板樣式】、【標簽寬高度】等。

4.另外,在【展示設置】中可以設置鼠標觸發效果和是否自動運行。

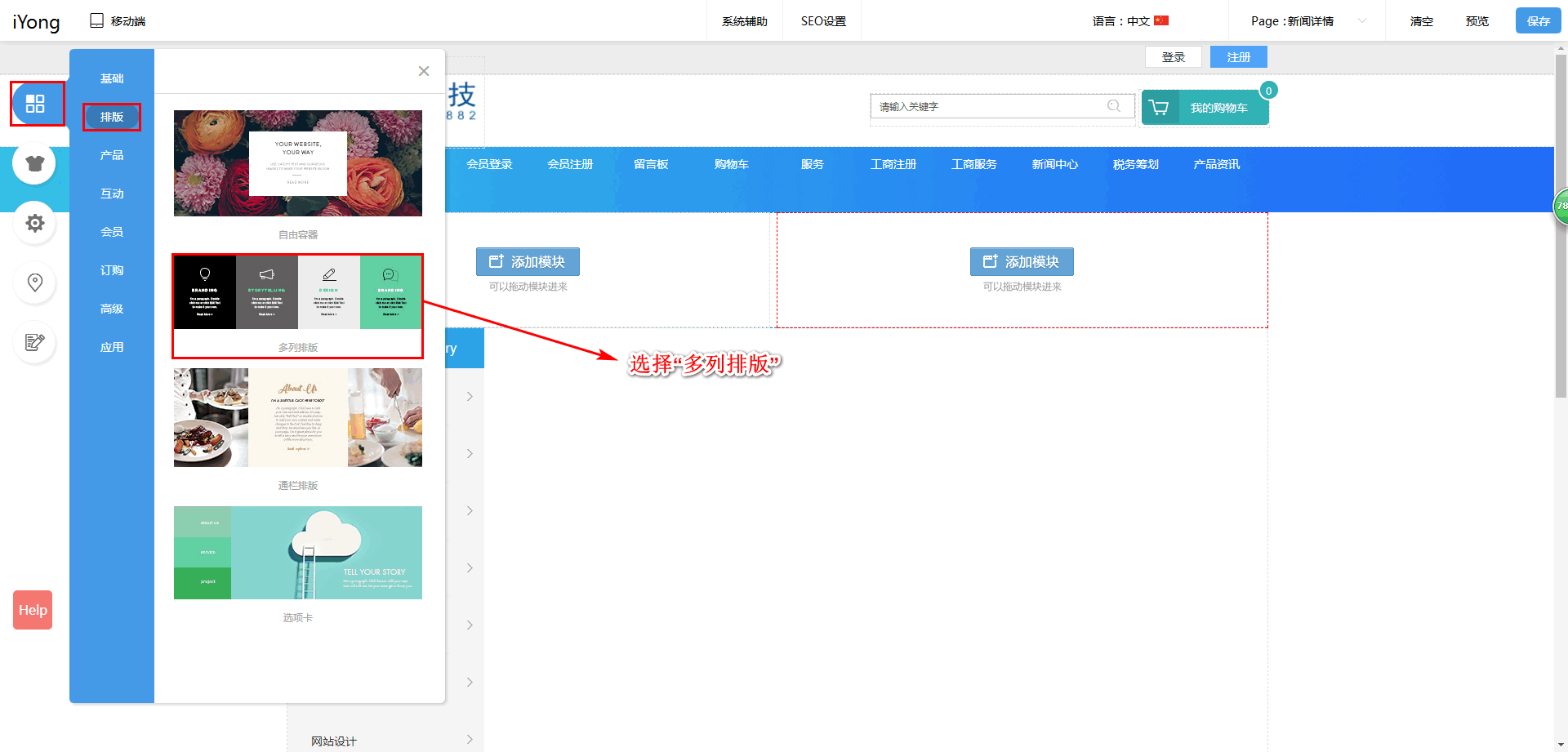
多列排版組件
1.進入后臺選擇【模塊】中【排版】,將【多列排版】模塊拖進布局網頁即可。

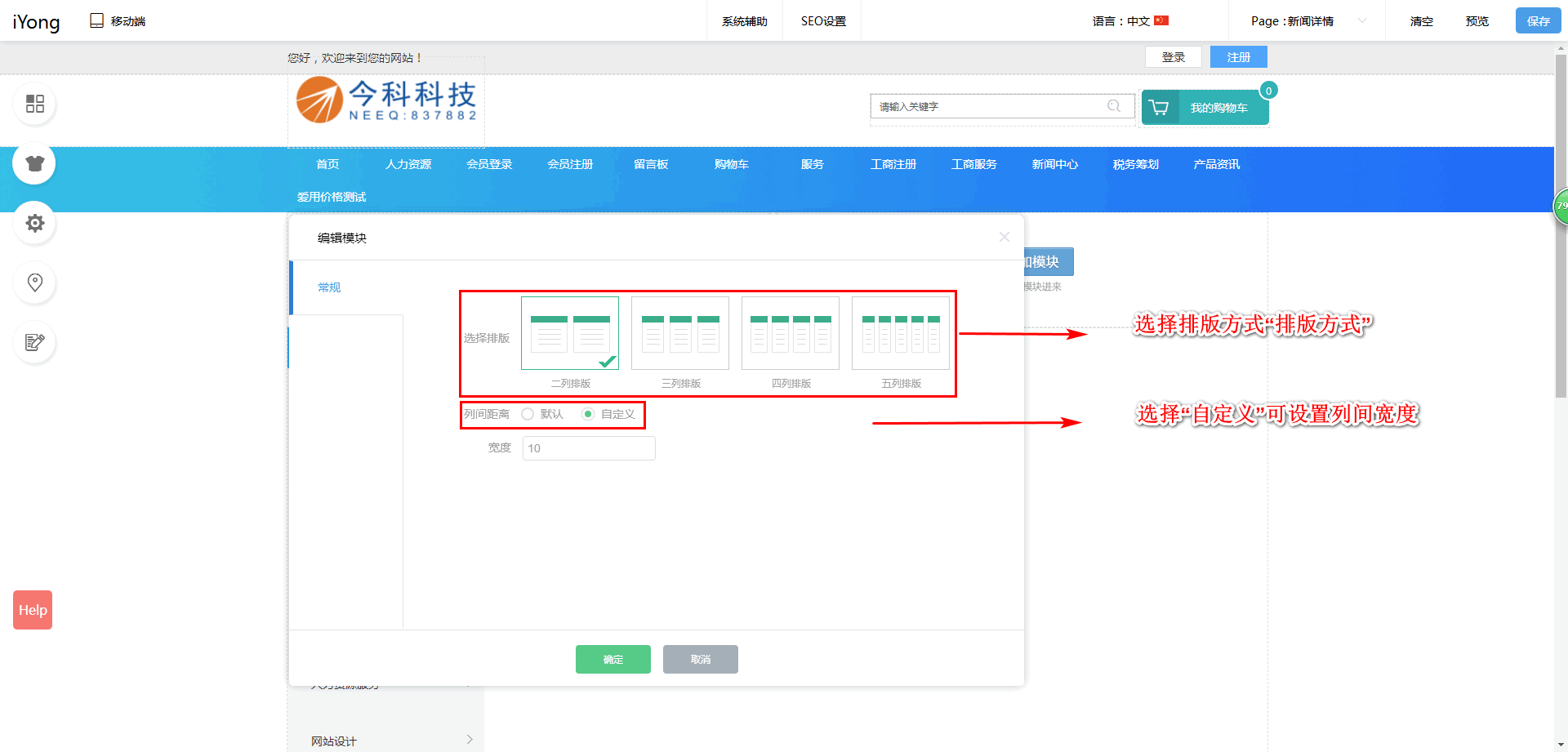
2.可以在【常規】里面設置【排版方式】和【列間距離】。

本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



