詳細信息
當前位置:
首頁>
詳細信息
Design Lab丨【文本】如何添加文本并設置文本動畫效果?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:5338
作者:
PC可視化設計與手機可視化設計添加文本并設置文本動畫效果的方法大同小異,下面以PC可視化設計為例子。
Design Lab:PC端
如何添加文本?
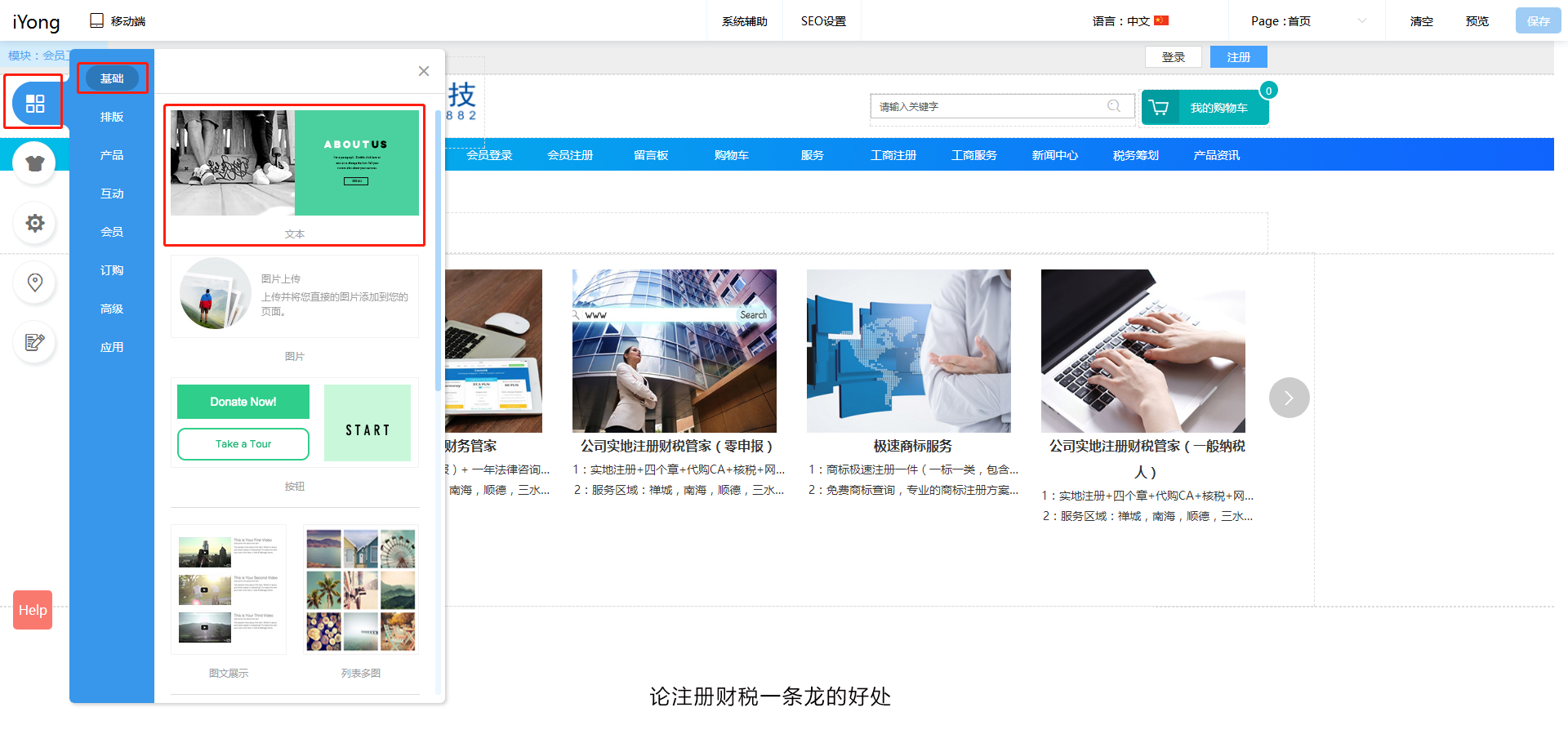
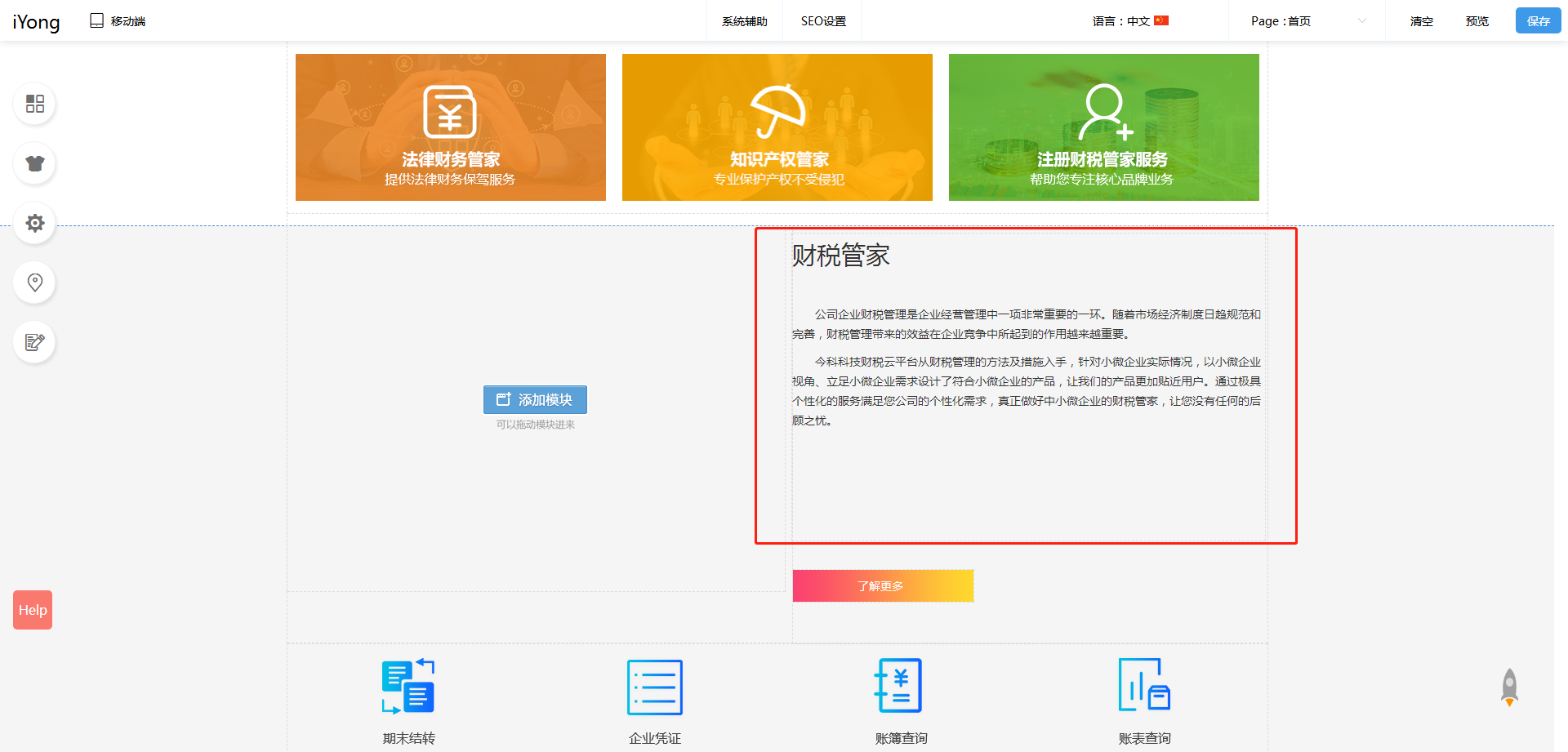
2.進入后臺選擇【模塊】-【基礎】,將【文本】組件拉進布局頁面;
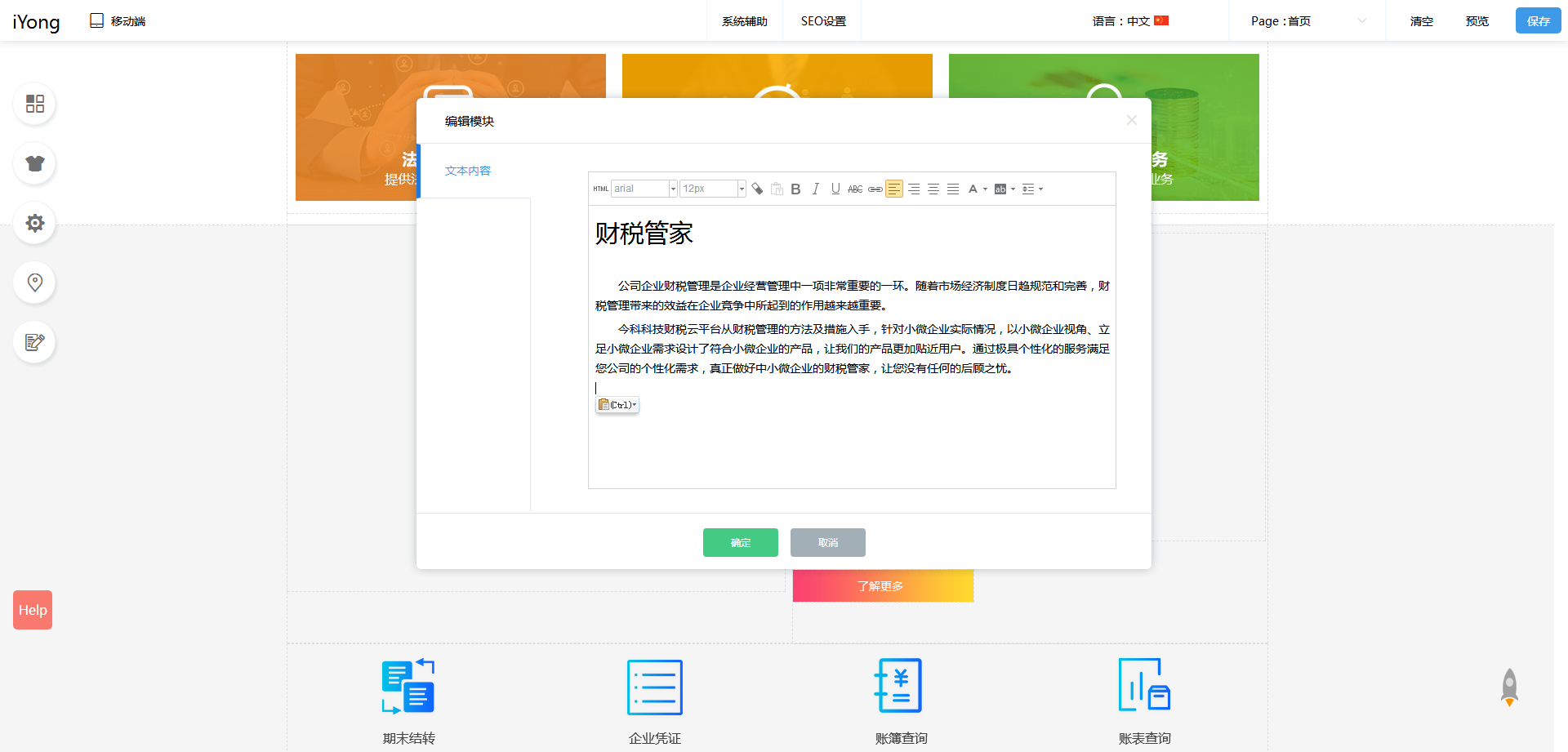
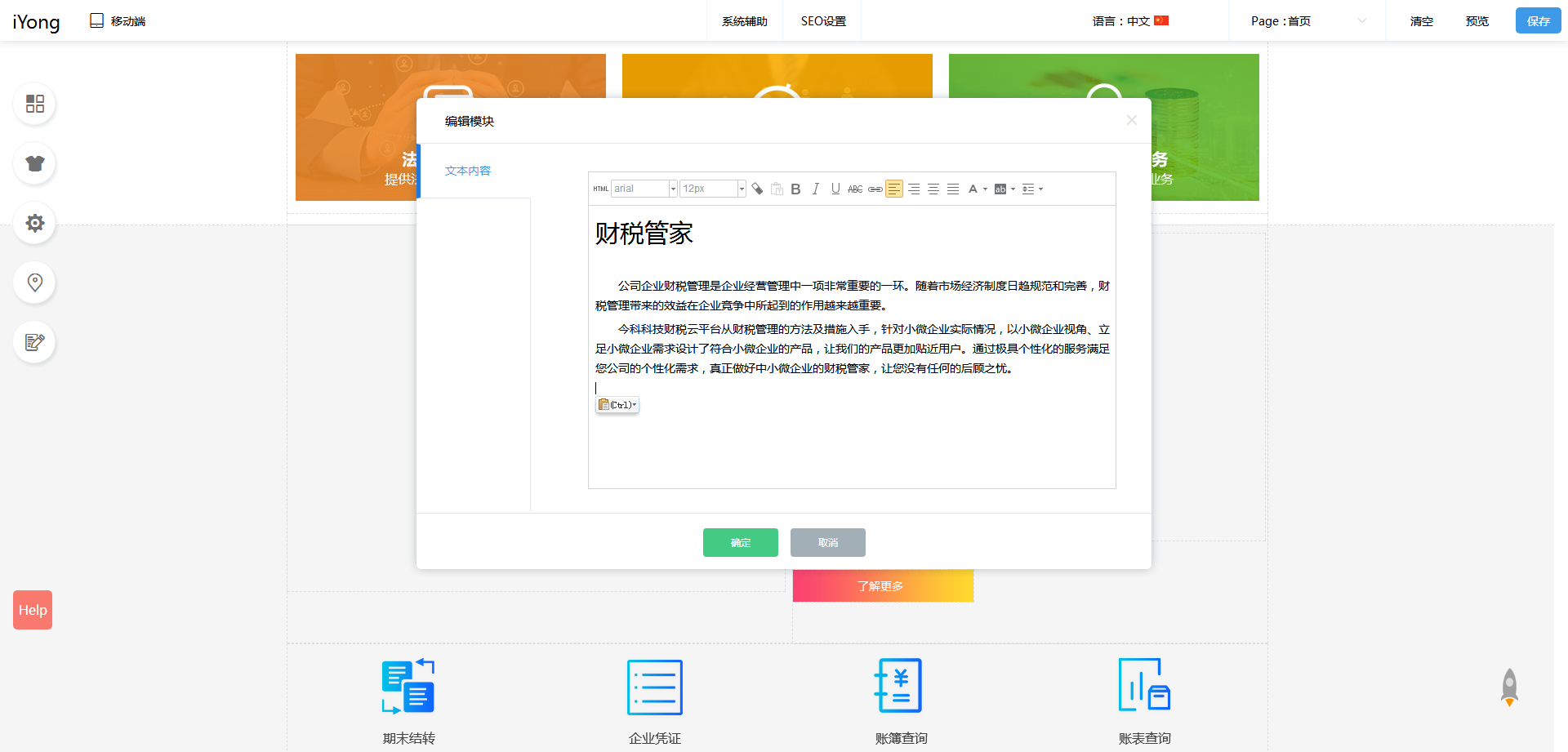
4.填寫文字信息;
5.點擊確定即可。
Design Lab:PC端
如何添加文本?
1.PC端登錄【愛用建站】,點擊【智能網站】-【Design Lab】;

2.進入后臺選擇【模塊】-【基礎】,將【文本】組件拉進布局頁面;


4.填寫文字信息;

5.點擊確定即可。

6.設置完畢后,點擊頁面右上角【保存】。
如何設置文本動畫效果?
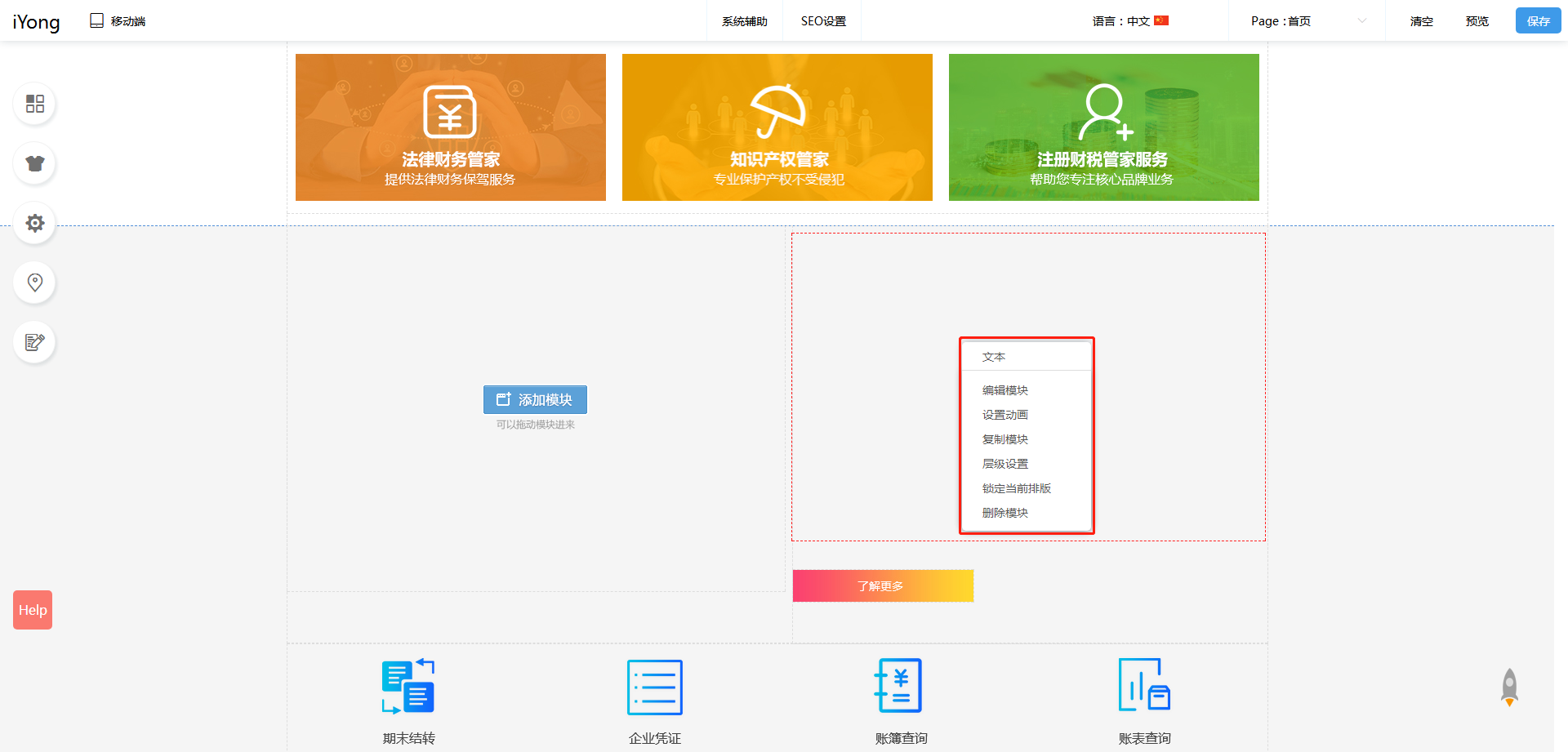
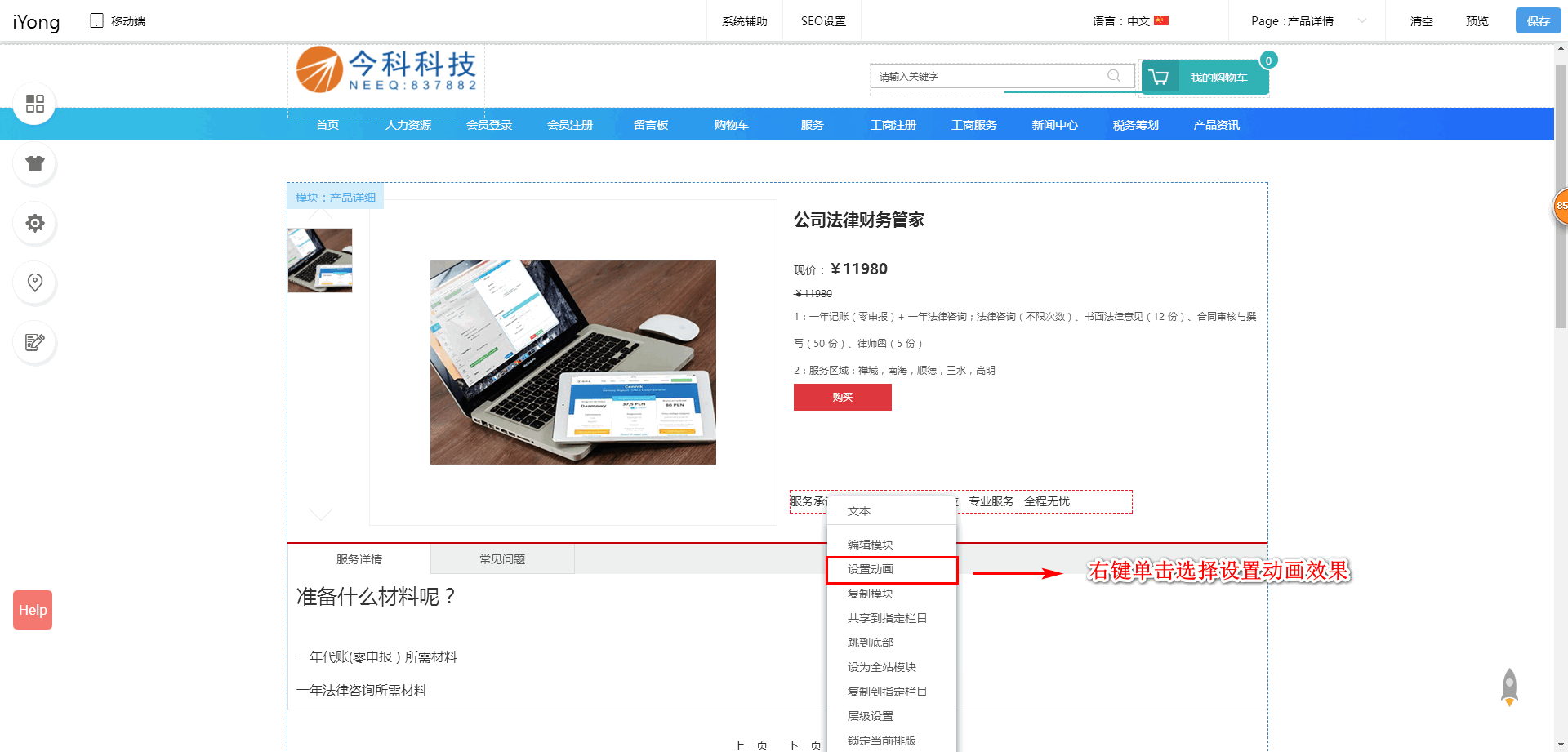
1.右鍵單擊需要設置動畫效果的文本模塊,點擊【設置動畫】;

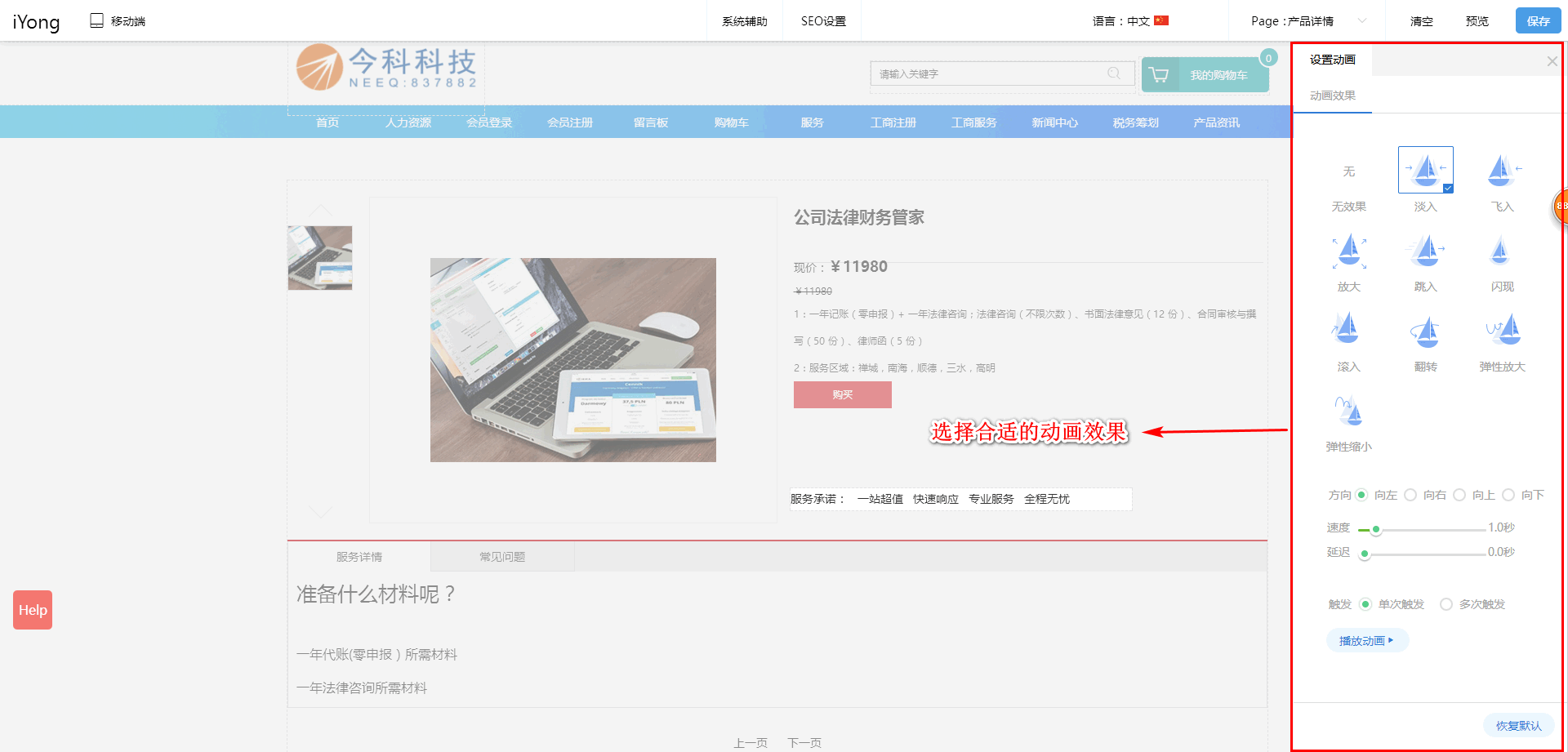
2.選擇合適的動畫效果。

3.設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



