詳細信息
當前位置:
首頁>
詳細信息
Design Lab | 如何區分設為全站、復制到指定欄目、共享到指定欄目?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:4196
作者:
Design Lab:PC端
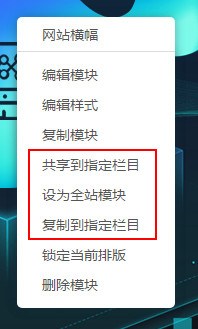
進入PC可視化設計后臺后,當右鍵單擊模塊時,會出現“共享到指定欄目”、"設為全站模塊"、“復制到指定欄目",這些模塊欄目有什么區別?
設為全站模塊:模塊內容將在網站全部頁面中呈現,模塊位置和內容同步。
共享到指定欄目:模塊內容將在網站指定頁面中呈現,模塊位置和內容同步。
復制到指定欄目:模塊內容將在網站指定頁面中呈現,模塊位置和內容可以隨意修改。
“共享到制定欄目”和“復制到指定欄目”的區別:
共享到指定欄目后,模塊始終保持一致,包括內容和位置,改變一個則其他模塊同時改變。
復制到指定欄目后,模塊在不同頁面的內容及位置可不一樣,改變一個不影響其他共享模塊。
備注:復制或者共享到新建欄目的時候,必須保證新建欄目是有保存過頁面,否則復制或者共享失敗。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



